Az új weboldalad tervezési folyamata lehet egy megvalósult álom, de lehet rémálom is.
Az, hogy kit választasz a weboldalad létrehozására, befolyásolhatja a végeredményt és azt, hogy hogyan érzed magad az egész weboldal készítési folyamat során.
Ezért segítek neked felkészülni arra, hogy jól tudd kiválasztani a neked megfelelő webdizájnert, aki végigvisz téged a weboldal készítés folyamatán!
Itt van 9 nagyon fontos kérdés, amelyet érdemes feltenned a potenciális webdizájner kiválasztása során, valamint 2 piros stop-lámpás tény is, amire figyelned kell.
9 fontos kérdés, amit fel kell tenned a potenciális webdizájnernek
Először is azokkal a kérdésekkel kezdem, amelyeket először magadnak tegyél fel, majd azok jönnek, amelyeket fel kell tenned potenciális terveződnek!
#1 – Kérdezd meg magadtól, hogy a webdizájner portfóliója megfelel e stílusodnak
A világon minden embernek más a stílusa, és nincs is ezzel semmi baj.
Ez azonban jelentheti azt, hogy egy kört próbálsz majd beleilleszteni egy négyzetbe a tervezés idején, azaz nehéz lesz összehozni a megfelelő designt. Ha különböző a stílusotok, akkor nehéz lesz együtt dolgozni, mind a webdizájner, mind az ügyfél szempontjából.
Tehát, amikor kiválasztod a webdizájnert, feltétlenül nézd meg a portfólióját, és kérdezd meg magadtól, ha a te weboldalad is hasonló stílusú és hangulatú lenne, akkor boldog lennél? A legtöbb tervező nem az összes munkáját mutatja meg a portfólió oldalán, csak egy válogatást a kedvenc munkáiból, amelyekből szívesen készítene többet is. Így biztosra veheted, hogy bármit is látsz a portfólióban, az az igazi stílusa.
Ha mindkettőtök stílusa összeillik, az tökéletes!
Ha egy erős rózsaszínű, csilli-villi logót találsz a portfólióban, amire csak forgatod a szemed, akkor inkább keress egy másik webdizájnert.
#2 – Kérdezd meg a webdizájnert a weboldal építési folyamatáról
Ha egy kezdő webdizájner weboldalára tévedsz, akkor erre a kérdésre nem biztos, hogy teljesen kielégítő választ fogsz kapni.
Viszont azok a designerek, akik már régóta foglalkoznak ezzel, úgy ismerik a tervezési folyamatukat, mint a tenyerüket, és emlékezetből tökéletesen elmondják.
Hiszen milliószor mentek végig a folyamaton, akár a potenciális ügyfelek felé való kommunikállással, akár a munka elvégzésével.
Bár maga a folyamat nem a világ legérdekesebb dolga, ha tudod, hogy a webdizájnernek van egy ütemezési terve, az sokkal könnyebbé teszi az életedet, mivel lépésről lépésre végigvezet a folyamaton, különösen, ha a weboldal készítés új terület számodra.
Ezenkívül egy tesztelt és tökéletesített folyamattal rendelkező webdizájner gondoskodik arról, hogy időben biztosítsd a szükséges tartalmat és visszajelzéseket, hogy a tervezett indítási dátumig befejezzétek a projektet.
Ha a kiszemelt designer pontosan el tudja mondani az egész folyamatot, akkor biztos lehetsz abban, hogy olyannal találkoztál, aki tudja, mit csinál.
#3 – Kérdezd meg, hogy tud e a webdizájner ajánlani egy régebbi ügyfelet, akivel esetleg beszélhetnél
Az ajánlások és vélemények általában eléggé megbízhatóak, de ha valóban tudni szeretnéd, hogy a kiszemelt weboldal készítő hozzáértő is, nyugodtan kérd meg, hogy egy korábbi ügyféllel beszélgethess.
Természetesen a webdizájner olyan személyt ad meg neked, akivel a legjobban szeretett együtt dolgozni, és akiről tudja, hogy áradozni fog róla, ezért számíts rá, ha egy korábbi ügyfelet ad meg, akkor valószínűleg jó dolgokat fogsz hallani. �
Nyilvánvaló, hogy ha nem tud megadni senkit, akivel beszélhetnél, vagy az a személy, akivel beszéltél, nem kelt olyan mesés benyomást a projektjükről, akkor egy pillanatot se várj, hanem keress egy új tervezőt.
#4 – Kérdezd meg, mikor tud kezdeni
Ha azt mondja, holnap, akkor erősen gondolkozz el a tovább lépésről.
Bár igen, tudom, mindenki azt szeretné, hogy weboldala minél hamarabb elkészüljön, de a jó tervezőknek általában legalább egy, két, három vagy több hetes a várólistájuk.
Pro tipp: Ha egy remek webdizájnert szeretnél, tervezd meg előre. Kezdj el keresgélni legalább egy hónappal a projekt elindítása előtt!
#5 – Kérdezd meg, hogy szervez e ki bármilyen munkát
Ennél a kérdésnél saját magadra kell hallgatnod, mert a kiszervezés néha jó dolog lehet, néha nem.
A weboldal tervezőktől gyakran kérnek illusztrációkat, egyedi betűtípusokat, logóterveket, szövegírást és egyedi webfejlesztést is. Rendkívül ritka, sőt szinte lehetetlen, hogy egy tervező mindegyik területen jártas.
Ha sokféle dolgot kérsz a tervezőtől, nem csak a weboldal létrehozását, akkor valószínűleg segítséget fognak igénybe venni. Egyes tervezők tudják, mik az erősségeik és a gyengeségeik, és azokat a dolgokat, amelyek egyszerűen nem az erősségük, megbízható üzleti partnereknek adják ki, ami normális.
Máshol a weboldal készítő ügynökségek a projektek nagy részét szintén kiszervezik. Persze ez más terület.
Tehát feltétlenül kérdezd meg, hogy a dolgokat kiszervezi, és kinek/hova. Nézd meg a másik vállalkozás weboldalát is, hogy megbizonyosodj a valósságáról.
Egy gyors megjegyzés: ha az idő nagyon fontos a webdesign projektednél, sok fél bevonása egy projektbe nagyon lelassíthatja a dolgokat, ezért ne válassz olyan tervezőt, aki kiszervezi.
#6 – Kérdezd meg, hogy a weboldal elkészülte után vállal e karbantartást a webdizájner
Itt nincs jó vagy rossz válasz, mindenki másképp csinálja a dolgokat, és a különböző ügyfelek különböző elbánást igényelnek.
Ha te olyan vagy, aki szereti maga kezelni a weboldalát, és szereted azonnal frissíteni/szerkeszteni a dolgokat, akkor olyan platformot válassz, ahol te is könnyen frissítheted, karbantarthatod a weboldaladat.
Ha viszont szeretnéd, hogy más végezze el helyetted ezeket a munkákat, akkor karbantartási szolgáltatással rendelkező webdizájnert keress.
#7 – Kérdezd meg, mennyi módosítási kör van a csomagban
Mi történik, ha a weboldal első verzióját megkapod, és nem vagy teljesen elégedett? Kérhetsz szerkesztést.
A módosítási körök száma általában 2, néha 3.
Ha ennél többször szeretnél módosítani, általában óradíjat kell fizetni a további változtatásokért. Ezért mindenképpen kérdezd meg azt is, hogy mennyi a webdizájner óradíja.
#8 – Kérdezd meg, milyen feltételekkel készíti el időre a weboldalt
Kérdezd meg, hogyan lesz időre elkészítve a weboldal, mit kell neki és neked ahhoz teljesíteni.
#9 – Kérdezd meg, hogy megkapod e az eredeti fájlokat
A webdizájnerek gyakran készítenek egyedi grafikákat az Adobe Illustrator vagy Photoshop programmal. Ezeket a grafikákat nem lehet elkészíteni a weboldal platformján.
Ezeket az eredeti Illustrator vagy Photoshop fájlokat és az ezekből készült jpeg, png és egyéb fájlokat is kérd el. Hosszú távon még könnyebbé teszi az életedet, ha változtatni akarsz valamin.
Még ha nem is tudod, hogyan kell használni az Illustratort vagy a Photoshopot, akkor is szerezd meg ezeket a fájlokat arra az esetre, ha a weboldal készítőd eltűnne vagy más munkát vállalna. Így másnak is oda tudod adni szerkesztésre, ha szükséges.
Ha „nem”-et kapsz erre a kérdésre, válassz egy másik webdizájnert.
Rendben, akkor mostmár ismered az összes kérdést, amit érdemes feltenned a kiszemelt weboldal készítőnek.
2 piros zászlós dolog, amire figyelned kell
Ha ezek közül bármelyiket észreveszed, FUSS a másik irányba!
#1 – Nem köt szerződést veled a webdizájner
A szerződések védenek téged és a webdizájnert is, ezért mindenképpen legyen.
A szerződésben meg kell határozni, hogy mit és mikor kell fizetned, kit illet a tulajdon, melyek az átadandó munkák stb.
A szerződés ugyanúgy segít téged, mint a tervezőt. Ha 2 módosítási kör lett ígérve neked, de csak egyet kaptál, akkor hivatkozhatsz a szerződésre.
Pro tipp: Néha a kisebb munkákra, amelyek pár ezer/tízezer forintba kerülnek, nem készítenek szerződést a webdizájnerek, mert nem éri meg a fáradtságot. Ha azonban több százezret fizetsz ki, akkor mindenképpen kössetek szerződést.
#2 – Nincsenek ajánlások vagy vélemények a webdizájner weboldalán
Még senki sem mondott valami jót a kiszemelt tervezőről? Nem jó jel. Vagy olyan vélemény van fent, ahol nincs kép, név vagy hivatkozás? Szintén nem jó jel.
Nézd meg, hogy vannak-e ajánlások és vélemények, majd végezz egy kis belső ellenőrzést, hogy valóban működik vállalkozás.
Foglaljuk össze gyorsan! Íme azok kérdések, amelyeket tegyél fel!
Pssst – Teljes mértékben engedélyezett, és bátorítalak is, hogy ezeket egy írd le magadnak, hogy kéznél legyen, amikor a webdizájnerekkel beszélgetsz!
- (Kérdezd meg magadtól) Szeretem a stílusukat? A portfóliójuk illik az én hangulatomhoz?
- Milyen a weboldal tervezési folyamatod?
- Van olyan korábbi ügyfeled, akivel beszélhetek a veled való munka során szerzett tapasztalataikról?
- Mi a következő szabad kezdési dátum?
- Kiszervezed valamelyik részmunkát? Hova/kihez?
- Segítesz a weboldal karbantartásában, miután a weboldal elkészült, vagy megtanítod nekem, hogyan frissíthetem saját magam?
- Mennyi módosítási kört tartalmaz a csomag?
- Milyen feltételek szükségesek a határidőre való elkészüléshez?
- Elküldöd nekem az eredeti tervfájlokat, ha végeztünk a projekttel?
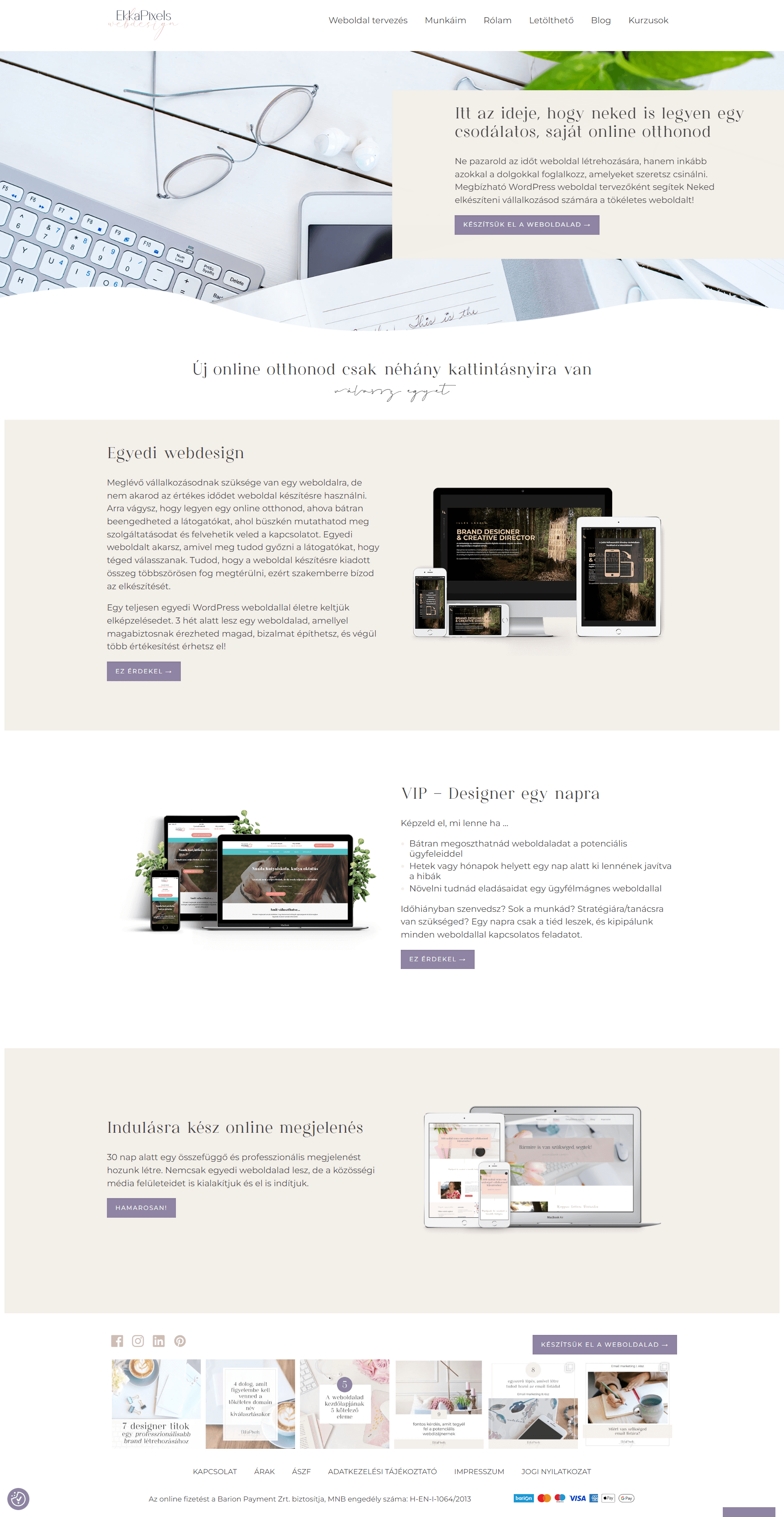
Mielőtt elmennél, lenne egy kérdésem hozzád! Készen állsz arra, hogy bizonyos weboldal készítési dolgokat kiszervezz egy profinak, hogy gyorsan bővíteni tudd az online birodalmad?
Szuper, ebben szívesen segítek! Itt megtalálod az összes részletet arról, hogyan dolgozhatunk együtt weboldalad felépítésében vagy módosításában.

 #5 – Használj kontrasztos színeket a szöveges hivatkozásokhoz
#5 – Használj kontrasztos színeket a szöveges hivatkozásokhoz